안녕하세요!
오늘은 폰트에 대해서 한번 다뤄보려고 합니다.
디자인에 있어서 컬러와 폰트의 중요성은 정말 정말 중요하신거 아시나요?
디자인 감각이 생기려면 일단 많이 아는게 중요하겠죠?
다른 타사 레퍼런스를 참고를 하거나 디자인 서치를 하는걸 추천드립니다.
심지어 지나가다가 보이는 광고판, 홍보지 등을 그냥 잠깐이라도
지나쳐 가면서 슬쩍이라도 보는걸 추천드립니다.
그럼 오늘 본격적인 이야기 폰트에 대해서 알아보겠습니다.
작업을 할때에 너무 많은 폰트는 X
어떤 디자인을 하건 너무 많은걸 넣거나 하려면 힘이들고 오합지졸이 되죠?
디자인도 마찬가지 입니다.
각각의 개성넘치는 걸 한번에 넣으면 예쁘겠죠?
절대 그렇지 않습니다.
폰트가 일단 2개를 넘어가는 순간 굉장히 아마추어의 느낌이 나게됩니다.
한 이미지에 사용할 폰트는 되도록 2이하로 하는걸 추천드립니다.
평소에 보이는 배너들은 고딕을 많이 사용하죠?
메인타이틀, 서브카피에도 자주 사용하는걸 확인할 수 있습니다.
같은 폰트를 사용하면서 굵기로 강약을 조절해주면 깔끔한 배너가 만들어 지는걸 느끼시고 경험하셨을거에요!
만약 필기체, 캘리그래피 폰트를 사용하고 싶으시다면 포인트로
넣는 걸 추천드립니다.

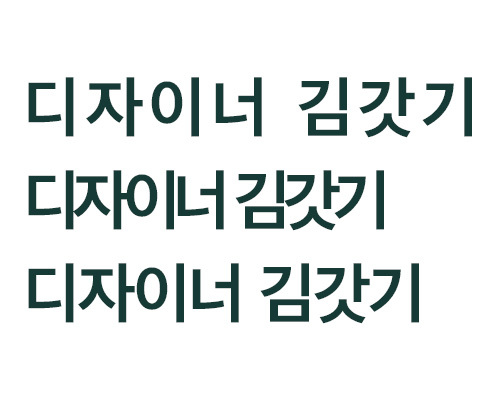
2.폰트에 강약을 사용하자
메인 타이틀을 적고 폰트 적용을 할때에 폰트의 사이즈, 굵기 컬러등으로
구분을 해주는것도 하나의 방법입니다.
어떤 글이 타이틀인지 어떤게 서브타이틀인지 한번에 알아보실 수 있습니다.
사이즈만 조절했다고 다 된것이 아닙니다.
폰트, 굵기 컬러 등의 다양한 방법으로 변화를 주면 구분이 확실히 가는걸 볼수 있습니다.
이건 디자인뿐만이 아니라 책, 블로그등에도 사용할 수 있습니다.
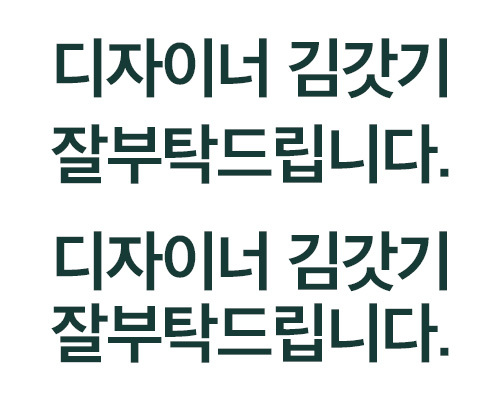
3. 보기 좋은 행간이 있다!
보통 자동으로 행간,자간을 설정해서 사용하시는 분들이 있으실거에요!
폰트가 자간 행간을 제대로 설정해주지 않으면 가독성이 떨어지게 됩니다.
행간 : 쓰거나 인쇄한 글자와 글자 사이
자간 : 두 글줄을 나누는 수직 간격

위의 3가지 택스트중 어떤게 잘 읽히고 편하신가요?
3개의 텍스트의 다른점은 행간, 자간의 차이밖에 없습니다.
보이는 것 처럼 너무 붙어도 떨어져도 가독성이 떨어지는 걸 확인할수 있습니다.
이상 마케팅디자인,디자인을 할때에 중요한 폰트에 대해서 알아보았습니다.
여러분들이 소재를 만들때 기획하실때 참고하시면 좋은 글이였습니다!

