
사각사각 경력 3년 차 디자이너 김갓기입니다.
안녕하세요 추운 겨울이네요ㅠㅜ
봄은 도대체 언제쯤 오는 걸까요?
오늘의 주제는 상세페이지 제작할 때 나는 이해도가 하나도 없다 / 모르겠다!
하시는 분들 참고하면 좋은 글로 찾아왔습니다!
일단 상세페이지의 구성과 짜임새, 상세페이지 제대로 만드는 방법은 알아야 할 것 같습니다.
전체적인 상세페이지 구성을 알고 싶다면 사각사각 마자이너 G.NA님의
이 글을 읽고 오시는 게 좋을 것 같습니다!
1. 상세페이지 작업 시 이것만 알면 OK!
기본적으로 상세페이지를 만들 때 사이즈나 폰트의 크기 사용하는 폰트의 개수
복잡한 레이어 관리 등을 알려드리겠습니다.
1. 상세페이지 사이즈 & 메인, 서브 카피 크기
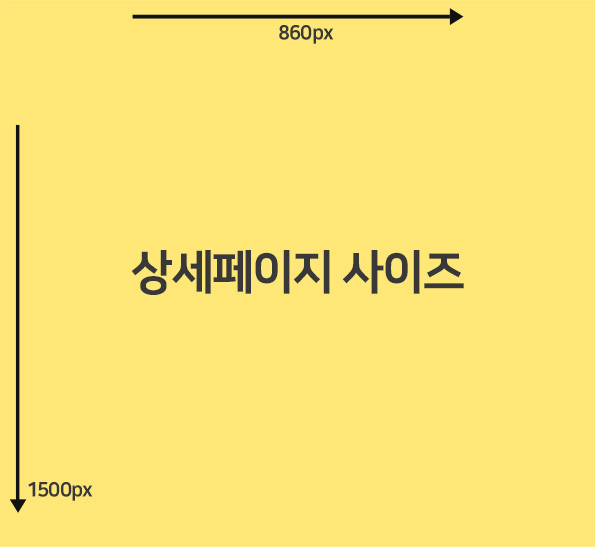
STEP1. 상세페이지를 제작할 시에 가로/세로 사이즈를 잘 모르시는 분들이 가끔 계시기도 합니다.
기본적으로 상세페이지를 작업할 때에 가로 860을 기본적으로 잡고 들어가게 되는데
가로 사이즈는 거의 고정적이지만 가끔 다를 경우도 있습니다.
하지만 통상적으로는 860px로 작업을 하시면 됩니다.
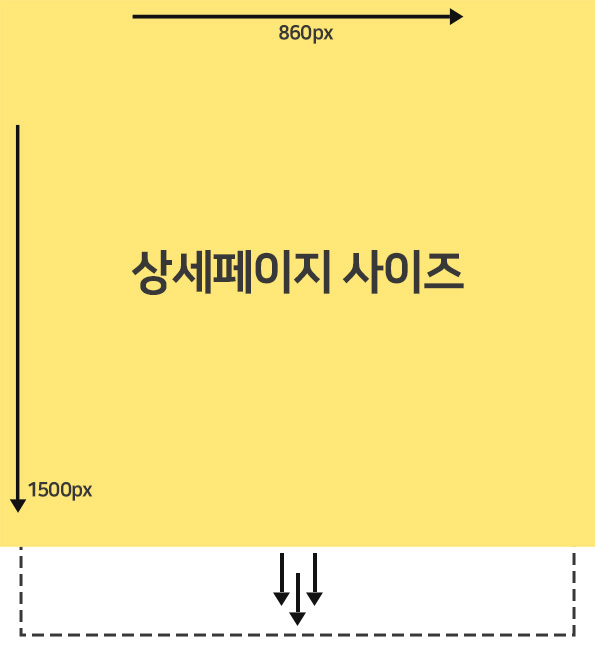
세로 사이즈는 이미지 사이즈나 글의 내용에 따라 달라지기 때문에
상세페이지 세로 사이즈는 처음에만 1500px로 잡으시고 해당 부분이 끝나고
다음 내용으로 넘어갈 때나 첨부할 내용에 따라 늘려주시면 됩니다.
 →
→ 
STEP2. 제목과 서브 제목을 정하셨으면 이제 그대로 적용을 해야 하는데
이때 여러분은 과연 폰트의 크기를 어떻게 적용 하실 건가요?
120pt? / 60pt?
정답은 없습니다.
하지만 메인 제목이 길지 않는 것이 중요하며, 메인 제목의 크기는 60~80를 추천해 드립니다.
너무 꽉 채우지도 너무 비우지도 않는 선으로 적용해 주셔야 합니다.
서브 제목은 메인 제목의 절반의 크기나 거기에 +/- 10pt 정도 차이 나게 해주시는 것이 좋습니다.
 =
= 
어느 이미지가 보기 좋을까요?
카피가 너무 커도 가독이 되지 않는 것을 확인할 수 있습니다.
또한 본문의 내용은 너무 주절주절 쓰지 않고 3~4줄 정도의 단락으로 끝내주는 것이 좋습니다.
지금 상세페이지는 설명을 너무 넣는 것보다 간결해야 잘 먹히기 때문입니다.
2. 상세페이지 GIF 직접 만들어서 적용하자!
먼저 GI를 만들 때에는 사진을 불러오는 방식부터 다릅니다
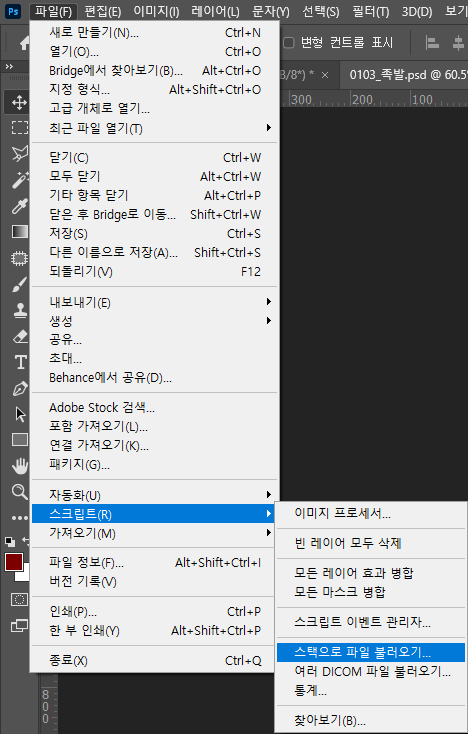
먼저 상단 메뉴 탭에서 [파일- 스크립트 - 스택으로 파일로 불러오기]를 선택해 주셔야 합니다.

그리고 새로운 창이 뜨면 두 개 이상의 파일을 불러올 수 있습니다.
찾아보기에서 파일을 선택한 후 파일을 불러옵니다.
그러면 새로운 탭이 만들어지면서 선택했던 레이어가 담겨있는 걸 보실 수 있습니다.
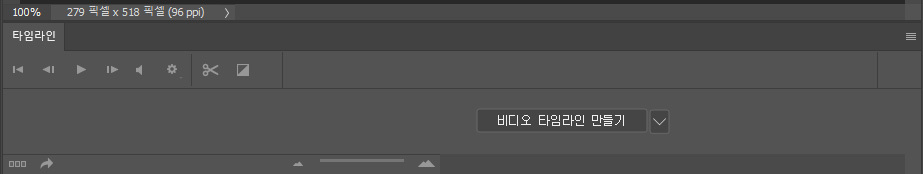
이제 상단 메뉴바에서 [창 - 타임라인]을 선택하시면
하단에 타임라인 바가 생긴 것을 확인하실 수 있습니다.

바 중앙에 [비디오 타임라인 만들기] → [프레임 애니메이션 만들기]로
변경을 해주셔야 합니다.
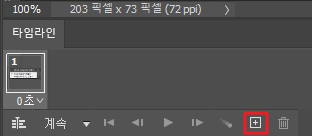
하단을 보시면 애니메이션 프레임이 1개가 생성됐습니다.


레이어 추가를 하여 프레임 컷 개수를 늘려줍니다.
이제 각 프레임을 하나씩 선택하여 오른쪽 레이어 패널에 순사대로 정리하여 배치해 줍니다.
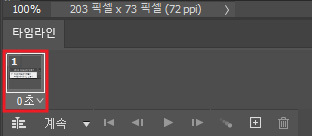
프레임을 자연스럽게 하기 위해 프레임의 초 단위를 설정해 줘야 합니다.
설정하는 방법은 프레임을 보면 아래 숫자가 적혀있습니다.
이게 바로 해당 프레임의 사진이 몇 초 동안 보일지 설정하는 것입니다.
초 단위를 설정해 주고
하단에 재생 버튼을 눌러보면 사진이 원하는 대로 배치가 됐는지 시간이 생각했던 것만큼 보이는지를 확인해 주셔야 합니다.
원하는 만큼 조정을 했으면 이제 내보내줘야 합니다.
상단 메뉴바에서 [파일 - 내보내기 - 웹용으로 저장(레거시)]를 누르고
파일 형식을 GIF로 변경을 하고 저장을 누르시면 완성입니다.

→출처 : 릴리브 2세대 자동출수 분유포트 스텐 터치식 전기포트
4. 글을 마치며
자! 오늘 이렇게 상세페이지 제작을 할 때에
이것만은 지키면 평타 이상은 먹고 들어가는 제작 방법과 기획 방법을 알아보았습니다.
마지막으로 핵심 내용을 함축해 정리를 하자면
당위성 → 근거 → 제품으로 제작하되 당위성에 후킹 요소 첨부!
상세페이지 사이즈 & 카피 크기 = 가로 860px(고정) / 세로 1500px → 최대 30만px 서로의 크기에 +/- 10p
GIF 직접 만들어서 적용 GIF는 그렇게 손이 많이 작업이 아니니 직접 만들어서 적용하자!
근데 읽어도 하는 모르겠다!! 하시는 분들께서는 우뇌님의 글을
함축적으로 잘 정리해 뒀으니 참고하시면 더욱 쏙쏙 들어올 것입니다.

