여러분 안녕하세요! 좋은 感! 감입니다!😊
곧 설날이 다가오는데 몸 관리는 잘 하시고 계시나요?
열심히 일하는 것도 좋지만 이번 설 연휴에 푹 쉬셨으면 좋겠어요!

오늘은 저번에 포스팅했던 내용 2탄 텍스트 가독성에 대해 포스팅하려 합니다
저번에는 색상과 이미지에 대한 내용을 다루었다면
오늘은 텍스트 가독성에 대한 내용이에요!
포토샵자간 을 활용하여 가독성을 높일 수도 있고,
다양한 방법으로 가독성을 높일 수 있어요
어떻게 하면 텍스트가 '소재에서 가독성 좋게 한눈에 보일 수 있을까?'에 대한 조사를 했고
주관적인 제 생각이 아닌, 객관적이고 공감이 될 내용으로만 포스팅하겠습니다!
판독성이 좋게 보이기 위한 첫 번째!

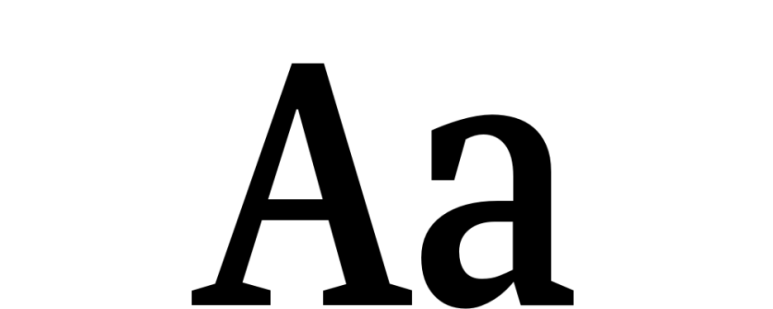
대문자와 소문자를 구별해서 사용해야 합니다
대문자로만 이루어진 문장은 대, 소 문자가 섞인 문장보다 판독되는 속도가 더디다고 해요
대문자로만 이루어진 텍스트는 동일한 높이 때문이라고 하는데요
이 때문에 한눈에 빠르게 판독하는 게 어렵다고 해요. 모두 공감하시나요?
소재 제작에 영어를 사용한다면 적절하게 대, 소문자를 사용하여 제작하는 게 낫겠죠?
포토샵을 활용한다면 포토샵자간을 활용하여 조금 더 잘 보이게 설정도 해주세요!
두 번째!
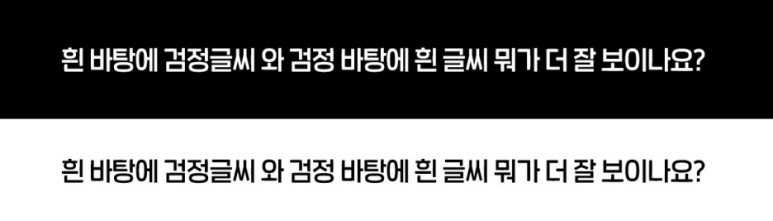
색상에도 명도 대비가 있지만 텍스트에도 명도가 가독성에 큰 영향을 미친답니다!
수많은 연구에서 명도 대비가 문장을 읽는 소독에 미치는 영향을 준다고 입증되었고
명도 대비가 높을수록 가독성이 높아져 판독이 쉬워진다고 합니다

같은 명도라도 검정 바탕색에 흰 글씨가 더 잘 보이는 이유는 흰색 글자가 섬광처럼
반짝거리기 때문이라고 해요. 잘 활용하면 텍스트 가독성에 도움을 줄 거라 생각합니다
세 번째!

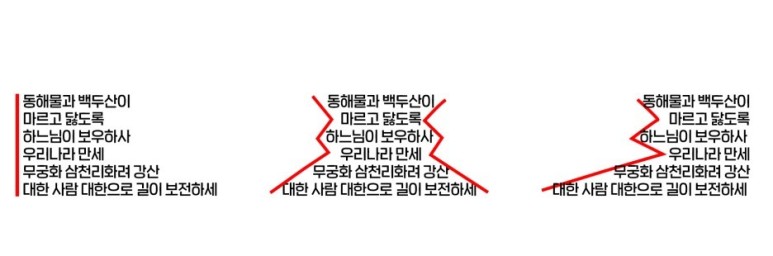
텍스트 정렬!입니다
일반적으로 사람들은 왼쪽에서 오른쪽으로 시선이 이동하는 것이 가장 익숙합니다
왼쪽 정렬은 모든 첫 번째 글자가 동일한 기준 선에 배치되어 있기 때문에
새로운 행의 시작을 찾는 것이 수월하여, 안정감 있게 읽을 수 있어요.
이런 왼쪽 정렬은 많은 양의 텍스트나 긴 설명글이 필요할 때 적합합니다
포토샵자간, 포토샵행간 기능도 사용해서 그때그때 구도를 잘 잡아주세요!
가운데 정렬이나 오른쪽 정렬은 텍스트가 길 때에는 적합하지 않아요!
시선이 분산되기 때문에 가독성이 떨어지니, 적절한 상황에 맞춰 사용하는 게 낫습니다😊
마지막 네 번째는

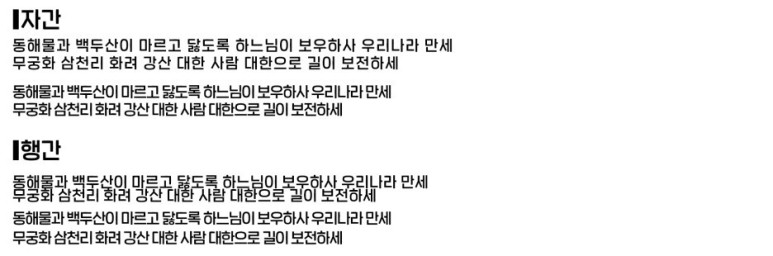
가장 중요하다고 생각하는 자간과 행간이에요!
자간과 행간은 글자 사이의 간격을 말하는데.
포토샵자간 기준 텍스트는 자간을 -15~50 정도 설정하는 것이 잘 읽혀요!
행간 같은 경우에는 텍스트 크기가 8~11 포인트일 경우 행간을 1~4포인트 추가하면
가독성이 향상된다고 하니, 잘 활용해서 판독이 잘 되도록 소재를 작성하는 것이 효율적입니다 ㅎㅎ
포토샵을 사용 중이시라면 포토샵자간, 포토샵행간 도구 수치를
하나하나 높이면서 판단하는 게 효율적입니다!
오늘은 이미지 가독성에 이어서 텍스트 가독성에 대해 포스팅해 보았는데,
소재 제자에 많은 도움이 되셨으면 좋겠습니다
감사합니다 마케팅랩소디 감이었습니다😊
(writer. 감)

